行内元素和块级元素有什么区别
HTML (超文本标记语言) 元素当中大多数都是行内元素或块级元素。接下来就看看这两种有什么分别。
一、定义
什么是行内元素?什么是块级元素
这里是MDN的定义:
根据定义,一个行内元素只占据它对应标签的边框所包含的空间。
块级元素占据其父元素(容器)的整个空间,因此创建了一个“块”。 块级元素占据其父元素(容器)的整个水平空间,垂直空间等于其内容高度,因此创建了一个“块”。
怎么理解这句话呢,比如拿我们最常见的<span>标签(行内元素)和<div>标签(块级元素)来举例
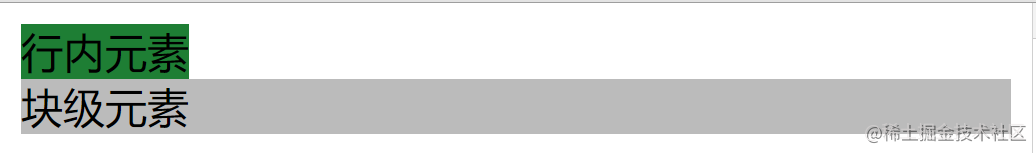
<span style="background-color: #1e7e34">行内元素</span>
<div style="background-color: #bbb">块级元素</div>

运行之后可以看到,行内元素只占据内容撑起来的区域,而块级元素占据了一整行的区域,
二、行内元素和块级元素的区别
1、默认情况下,行内元素不会以新的一行开始,而块级元素会新起一行。
这个我们在定义那里就已经实践看过了。
比如我们增多几个标签,
<span style="background-color: #1e7e34">行内元素</span>
<span style="background-color: #1e7e34">行内元素</span>
<span style="background-color: #1e7e34">行内元素</span>
<div style="background-color: #bbb">块级元素</div>
<div style="background-color: #bbb">块级元素</div>
<div style="background-color: #bbb">块级元素</div>

当行内元素在一行内排不下的时候才会换行,而且其宽度随着元素的内容而变化。块级元素的则宽度自动填满其父元素宽度。
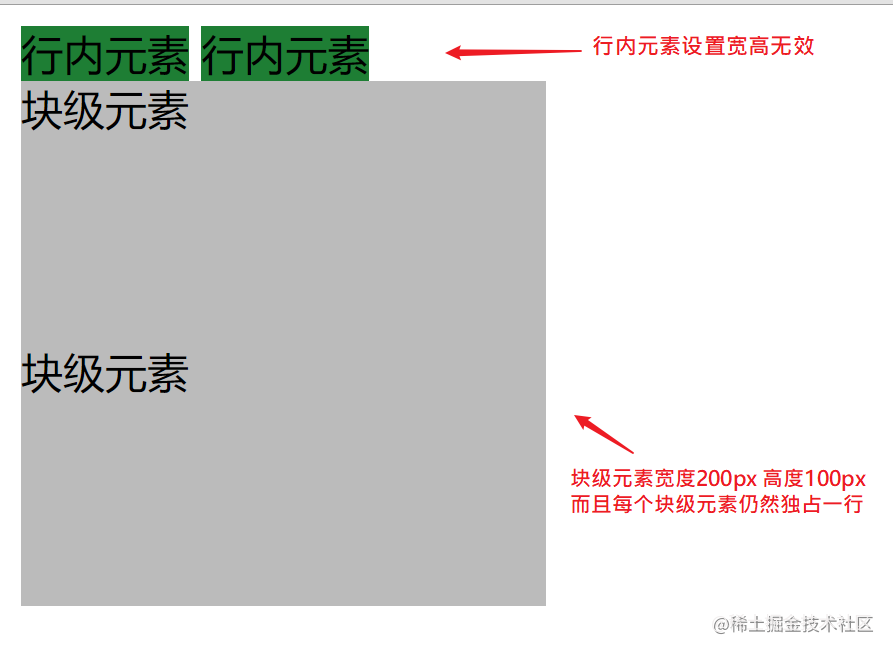
2、块级元素可以设置 width, height属性,注意:块级元素即使设置了宽度,仍然是独占一行的。
而行内元素设置width, height无效。
我们通过这个例子来看:
<span style="background-color: #1e7e34;width: 200px;height: 100px;">行内元素</span>
<span style="background-color: #1e7e34;width: 200px;height: 100px;">行内元素</span>
<div style="background-color: #bbb;width: 200px;height: 100px;">块级元素</div>
<div style="background-color: #bbb;width: 200px;height: 100px;">块级元素</div>

3、块级元素可以设置margin 和 padding。
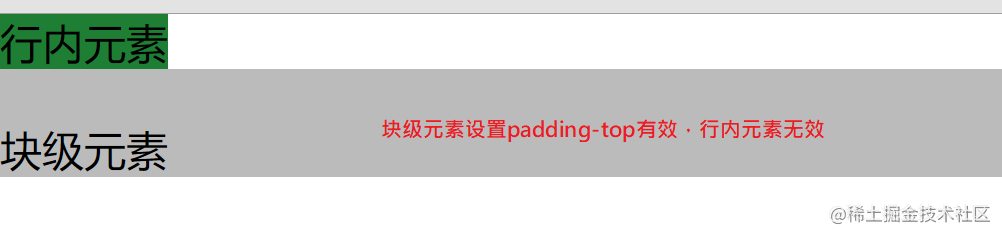
行内元素的水平方向的padding-left,padding-right,margin-left,margin-right 都产生边距效果,但是竖直方向的padding-top,padding-bottom,margin-top,margin-bottom都不会产生边距效果。(也就是水平方向有效,竖直方向无效)
<span style="background-color: #1e7e34;padding-top: 20px;">行内元素</span>
<div style="background-color: #bbb;padding-top: 20px;">块级元素</div>
效果:

剩下的属性自己试一试就能看出来了,这里就不多做演示。
4、块级元素可以包含行内元素和块级元素。行内元素不能包含块级元素
比如我们想在<span>标签内包含<div>标签是不被允许的。而在<div>标签中包含<span>标签是经常看到的。
5、设置居中。
行内元素想要设置水平居中,只需要text-align属性即可。
这里设置的text-align是设置在外层的div当中,评论区有提到,因为上面讲了行内元素设置宽高是无效的,所以我们需要的居中其实是将块级元素当中的行内元素居中。
div{
text-align:center /*div当中的行内元素均会水平居中*/
}
而块级元素想要设置水平居中,设置 margin 即可。
margin:0 auto;
行内元素设置垂直居中,设置外层行高为行内元素的高度即可。
height:30px;
line-height:30px
而块级元素想要设置垂直居中,要先设置外层div的宽度,然后设置内层块级元素的样式。
margin:0 auto;
height:30px;
line-height:30px
三、常见的行内元素和块级元素
1、常见的行内元素
<span>
<a>
<lable>
<strong>
<b>
<small>
<abbr>
<button>
<input>
<textarea>
<select>
<code>
<img>
<br>
<q>
<i>
<cite>
<var>
<kbd>
<sub>
<bdo>
2、常见的块级元素
<div>
<p>
<li>
<h1>
<h2>
<h3>
<h4>
<h5>
<h6>
<form>
<header>
<hr>
<ol>
<address>
<article>
<aside>
<audio>
<canvas>
<dd>
<dl>
<fieldset>
<section>
<ul>
<video>